Kỹ năng vẽ biểu đồ tốt sẽ giúp PM truyền đạt ý tưởng mình rõ ràng hơn, giảm miscommunication giúp team product làm việc với nhau trơn tru hơn, dễ xác định đúng vấn đề để đưa ra giải pháp tốt, cũng như thể hiện tư duy của một nhà quản lý và lấy được sự tôn trọng, tín nhiệm từ các thành viên khác trong team.
1. Biểu đồ phân làn (Swimlane)
Biểu đồ phân làn là một cách tốt để giúp bạn có thể trình bày rõ ràng những ý tưởng, nội dung phức tạp. Sản phẩm công nghệ thường được thiết kế để củng cố chuỗi giá trị (value chain) chung của cả công ty, vì vậy quá trình làm sản phẩm có thể liên quan đến nhiều bộ phận khác nhau. Ví dụ, PM có thể phải dùng đến các công cụ chăm sóc khách hàng hay khi chuẩn bị ra mắt sản phẩm bạn cần phải làm hóa đơn (invoice). Đúng vậy, bạn có thể nghĩ công việc của Product Manager giống như Steve Jobs chỉ đưa ra vision, nhưng thực ra, Product Manager cũng cần phải giải quyết bất kỳ vấn đề nào có thể xảy ra để hỗ trợ công ty quản lý sản phẩm. Biểu đồ phân làn sẽ là một cách tốt để bạn xác định và sắp xếp nhiều vấn đề cần giải quyết ở nhiều giai đoạn, liên quan đến nhiều mảng trong quá trình quản lý sản phẩm.
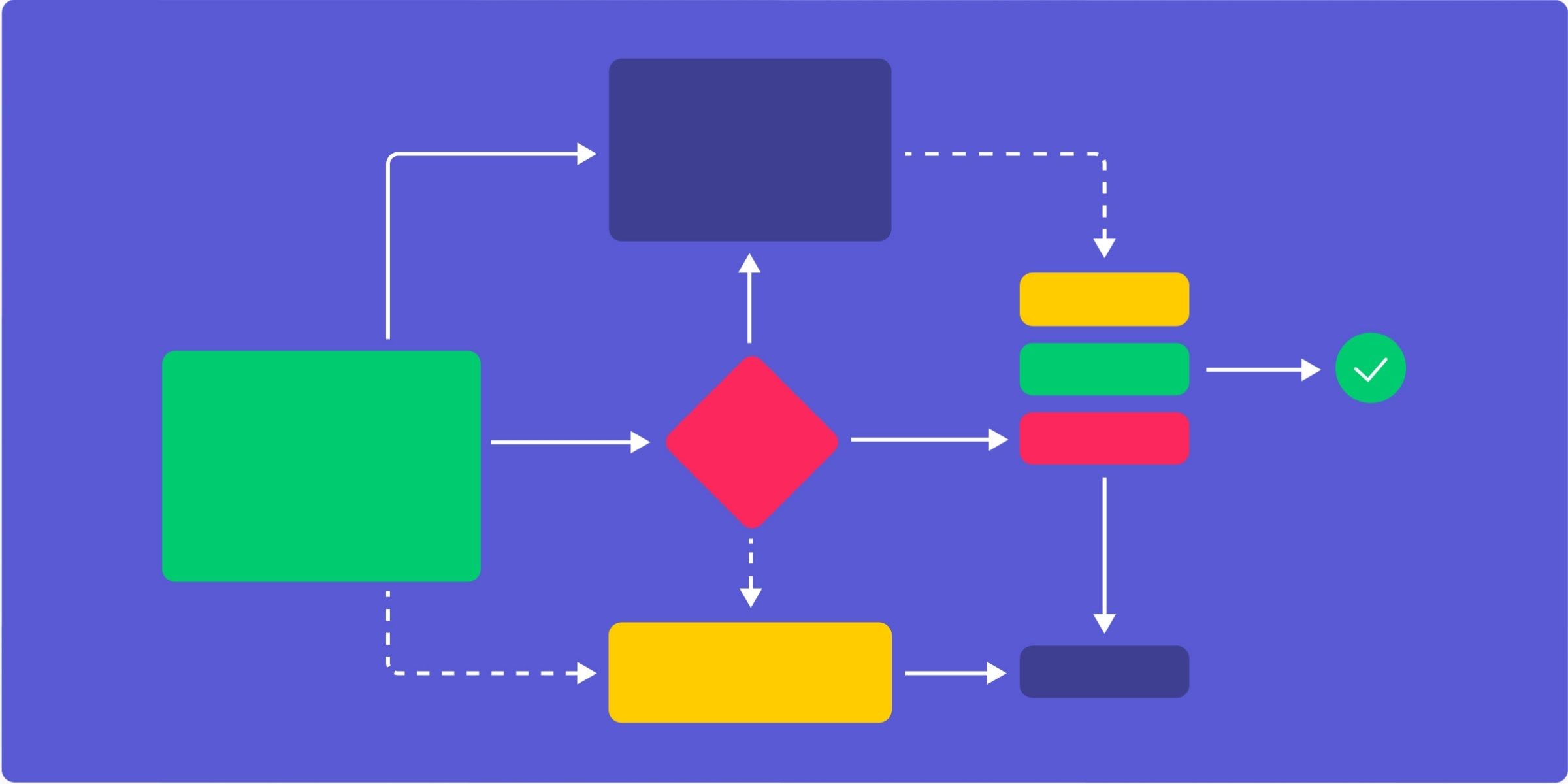
Biểu đồ phân làn sử dụng các biểu tượng nhất định để đánh dấu các giai đoạn và các bước chính trong một quy trình. Những biểu tượng được dùng nhiều nhất trong biểu đồ phân làn là:
- Document – Tài liệu: Đánh dấu tài liệu cần được đọc/ xử lý, ví dụ: một đơn cần được điền.
- Decision – Quyết định: Hình kim cương này thường được dùng để đánh dấu một quyết định cần chốt.
- Database: Đánh dấu giai đoạn lưu trữ dữ liệu trong quy trình.
- Process – Giai đoạn: Đánh dấu giai đoạn chính trong quy trình.
Có nhiều biểu tượng khác thường được dùng trong biểu đồ phân làn, nhưng đây là những biểu tượng phổ biến nhất có thể áp dụng được trong hầu hết các case quản lý sản phẩm.
Khi nào nên dùng biểu đồ phân làn?
Biểu đồ phân làn có ích nhất trong việc thể hiện những quy trình, công việc liên quan đến nhiều stakeholder/bộ phận khác nhau trong công ty hoặc những quy trình phức tạp liên quan đến nhiều phần của ứng dụng.
Nếu còn chưa rõ ai, bên nào sẽ phụ trách phần nào ở một giai đoạn nhất định trong cả quá trình, biểu đồ phân làn có thể giúp nhanh chóng làm rõ vấn đề này. Trong quản lý sản phẩm, các quy trình làm hóa đơn, giao hàng hay chăm sóc khách hàng thường sẽ dùng đến biểu đồ phân làn.
Biểu đồ phân làn giúp bạn hình dung rõ phạm vi của các quy trình, giai đoạn trước khi xây dựng giải pháp để bạn có thể hiểu rõ cả chu trình liền mạch của sản phẩm. Biểu đồ này cũng giúp bạn chú ý đến những “chướng ngại vật” hoặc những yếu tố, công việc cần phụ thuộc vào các stakeholder khác hay các bộ phận khác của công ty mà bạn không có toàn quyền kiểm soát. Nếu công việc của một bộ phận nào đó bạn không kiểm soát được làm bạn phải delay quá trình phát triển sản phẩm, hãy thể hiện rõ trên biểu đồ phân làn.
2. Biểu đồ quy trình có chú thích (Annotated processes)
Cũng như tên của nó, biểu đồ này gồm 2 phần chính:
- Biểu đồ minh họa quy trình.
- Chú thích được đánh số tương ứng với các giai đoạn ở trên.
Bước đầu tiên, bạn cần vẽ rõ ràng nhất có thể (không nhất thiết phải vẽ đẹp như Picasso) những bước chính trong quy trình bạn đang cần trình bày với các bộ phận còn lại của công ty hoặc với team, ví dụ như một chu trình phát triển hình thức thanh toán mới hay chu trình làm email marketing. Hãy cố gắng làm biểu đồ đơn giản và giới hạn các bước trên biểu đồ của bạn ít nhất có thể để không làm người xem cảm thấy khó hiểu. Một lỗi mà mọi người thường gặp chính là cố gắng thêm tất cả các khía cạnh của một giai đoạn nhất định vào biểu đồ nhưng tốt hơn bạn nên vẽ biểu đồ đơn giản thôi. Kể cả khi bạn biết có thể có một số bước phụ khác, hay cố gắng chỉ giữ những bước quan trọng nhất với người xem, thể hiện những điểm chính mà bạn muốn truyền tải đến họ.
Sau khi đã biến quy trình thành biểu đồ, hãy xác định các bước mà bạn muốn nhấn mạnh, giải thích kỹ hơn với người xem và đánh số thứ tự cho chúng, sau đó thêm phần chú thích tương ứng với các bước đã được đánh số để người xem có thể hiểu rõ hơn mỗi bước sẽ diễn ra như thế nào, thay vì cố gắng thêm chi tiết trên biểu đồ.
Khi nào nên dùng biểu đồ quy trình có chú thích?
Bạn có thể dùng loại biểu đồ này trong nhiều trường hợp, nhưng thường sẽ có một số hoàn cảnh mà bạn thấy nó hữu dụng nhất như sau:
- Khi giải thích cho team kỹ thuật một feature hoặc một user story cụ thể nào đó có thể được đặt vào “bức tranh toàn cảnh”, vào sản phẩm hay cả quá trình nào đó như thế nào. Bạn có thể dùng chú thích đánh số để giải thích câu chuyện của mình hoặc thêm các yêu cầu cần thiết (specs).
- Khi các stakeholder liên quan không rõ về một giai đoạn nào đó trong một quá trình.
- Khi bạn tổng hợp nhiều lựa chọn cho các stakeholder quyết định. Bạn có thể dùng chú thích đánh số để thể hiện quan điểm, lập luận của mình.
3. Hành trình trải nghiệm người dùng (User Journey)
Product Manager thường sẽ làm việc với các team UX để tạo các flow mới được đề xuất cho sản phẩm hay tính năng mới, và một cách hiệu quả để truyền đạt các flow UX đó là tạo một file mềm biểu đồ hành trình trải nghiệm người dùng có thể dễ dàng chia sẻ trong team.
Mục đích của biểu đồ này là tóm tắt những bước chính có trong hành trình trải nghiệm mới của người dùng để các bên liên quan đều có thể tham gia vào quá trình phát triển này, giúp Product Manager làm rõ và hướng dẫn chi tiết từng bước hơn. Đừng quá tập trung vào visual hay câu từ, hãy tập trung vào flow ở các bậc cao mà không cần đi quá sâu vào chi tiết để đảm bảo bạn có thể nắm được vào toàn bộ flow/hành trình trải nghiệm của người dùng nói chung.
Tương tự như với biểu đồ quy trình có chú thích, biểu đồ hành trình người trải nghiệm người dùng cũng có thể chia làm 2 phần: phần trên là biểu đồ hành trình và phần dưới là chú thích giải thích thêm thông tin về từng bước trong hành trình trải nghiệm người dùng.
Khi nào nên dùng biểu đồ hành trình trải nghiệm người dùng?
- Giai đoạn bắt đầu một dự án mới: Biểu đồ hành trình trải nghiệm người dùng thường được dùng khi bắt đầu một dự án mới hoặc để đề xuất một tính năng mới. Bắt đầu từ bậc cao, bạn sẽ dùng biểu đồ hành trình trải nghiệm người dùng để thể hiện rõ các bước trong hành trình đó và tập trung vào làm giảm những “chướng ngại vật” cản trở người dùng trải nghiệm sản phẩm của bạn. Có được một cái nhìn toàn cảnh về trải nghiệm người dùng là điều cần thiết để bạn có thể tìm ra những điểm mà người dùng dễ gặp trở ngại và xác định user flow tổng thể sẽ như thế nào.
- Khi có những thay đổi quan trọng: Biểu đồ này cũng hữu ích khi bạn đang tìm những điểm quan trọng cần thay đổi trong hành trình trải nghiệm của người dùng. Vẽ cả hành trình đó đặt trước mặt sẽ giúp bạn quyết định được phần nào trong quá trình này cần thay đổi cũng như lý do phải thay đổi.
4. Biểu đồ cảm xúc (Emotion Mapping)
Biểu đồ cảm xúc là loại biểu đồ “nâng cấp” hơn của biểu đồ hành trình trải nghiệm người dùng, thêm khía cạnh cảm xúc để bạn có thể hiểu rõ và truyền đạt những nhu cầu, trạng thái cảm xúc của người dùng ở nhiều điểm trong suốt hành trình trải nghiệm.
Đầu tiên, bạn cũng chia hành trình trải nghiệm người dùng thành các bước cơ bản ở đầu biểu đồ, kèm với mục tiêu của người dùng ở các bước đó, sau đó vẽ biểu đồ trạng thái cảm xúc của một người dùng ở nhiều điểm trong suốt hành trình trải nghiệm. Trạng thái cảm xúc cần được vẽ trên biểu đồ theo hai thái cực tích cực (vui) và tiêu cực (buồn) rõ ràng. Ngoài ra bạn có thể tăng/ giảm độ đậm nhạt của màu đỏ và màu xanh để có thể biểu hiện mức độ của mỗi trạng thái cảm xúc (không chỉ vui mà có thể là hơi vui, vui, rất vui).
Khi nào bạn nên dùng biểu đồ cảm xúc?
- Sau Usability Testing: Nếu bạn thường xuyên thực hiện Usability Testing, kết quả nhận được nhiều khi sẽ là một đống feedback không được hệ thống rõ ràng. Biểu đồ cảm xúc là một cách tuyệt vời để bạn đối chiếu các feedback từ nhiều người dùng và tổng hợp kết quả để chia sẻ với team.
- Tác động đến các quan điểm, ý kiến khác – Khi bạn đang tranh luận với đồng nghiệp hay stakeholder về việc có nên chỉnh sửa điều gì đó bạn nghĩ là không ổn, chia sẻ trạng thái cảm xúc của người dùng thông qua biểu đồ cảm xúc là một dẫn chứng rất mạnh để tạo ảnh hưởng đến quyết định cuối cùng. Đơn giản, mọi người thường sẽ dễ muốn làm gì đó sẽ khiến người dùng hài lòng hơn là làm gì đó khiến người dùng không hài lòng.
5. Cây quyết định (Decision Trees)
Bạn không chắc chắn khi phải trình bày và đưa ra một quyết định phức tạp? Đặc biệt việc xác định hành vi với một khía cạnh nhất định của sản phẩm chưa bao giờ là một “con đường thẳng” đi ngay đến quyết định cuối cùng. Cây quyết định sẽ giúp bạn minh họa những điểm phức tạp của quyết định để có thể thể hiện tất cả những phân tích quyết định đó trong đầu bạn lên trên giấy.
Đây là ví dụ về Cây quyết định Slack đã làm để đưa ra quyết định có nên gửi thông báo cho người dùng hay không, dựa trên những thiên hướng hành vi khác nhau của người dùng.
Cây quyết định thường gồm có 3 yếu tố chính:
- Quyết định – Quyết định cần đưa ra hay câu hỏi bạn cần trả lời với biểu đồ này.
- Giai đoạn – Một loạt các bước đắn đo, cân nhắc để bạn đưa ra lựa chọn này hoặc lựa chọn kia.
- Kết quả – Kết quả có thể có cho một quyết định. Kết quả này có thể ở dạng có/ không hoặc một loạt lựa chọn khác nhau, tùy vào quá trình hoặc tính năng liên quan.
Khi nào nên dùng Cây quyết định?
Nhìn chung, bạn có thể dùng cây quyết định bất cứ khi nào bạn cần diễn tả các điều kiện để có thể đạt được kết quả này hoặc kết quả khác. Nó cũng giúp đặt giả thuyết thử chọn một hướng đi so với chọn hướng đi khác xem chúng sẽ dẫn đến kết quả gì, trước khi thật sự đưa ra quyết định cuối cùng. Cây quyết định cũng đặc biệt hữu dụng trong các trường hợp sau:
- Các quyết định về kỹ thuật: Cây quyết định thường được dùng khi làm việc với bên kỹ thuật, lập trình để quyết định xem một tính năng sẽ được ứng dụng như thế nào vào hoàn cảnh rộng hơn của cả sản phẩm.
- Các ưu tiên về sản phẩm: Bạn cũng có thể dùng cây quyết định để đưa ra các quyết định về quản lý sản phẩm. Ví dụ, nếu bạn đang định ưu tiên tính năng hay chiến lược này hơn cái khác, hãy liên tục hỏi bản thân một loạt câu hỏi. Lần theo dãy câu hỏi logic này bạn sẽ đi đến được một kết quả hay mục tiêu nào đó có thể giúp bạn đưa ra quyết định cuối cùng.
6. Bonus: Cách để biến bất cứ thứ gì thành biểu đồ
Tuy trên đây là một số biểu đồ hữu dụng nhất với Product Manager nhưng có rất nhiều cách khác để bạn có thể minh họa cho những concept mà bạn muốn chia sẻ với team hay các stakeholder. Sẽ có những trường hợp bạn cần chia sẻ một ý tưởng hay concept nào đó không phù hợp để sử dụng những framework biểu đồ có sẵn. Bạn có thể sẽ cần tạo biểu đồ riêng cho những trường hợp này. Để có thể làm vậy, bạn cần làm quen với cách để biến bất cứ thứ gì thành biểu đồ. Dưới đây là một số bước để bạn có thể làm được điều đó:
Bước 1 – Tìm những thông tin bạn còn chưa nắm rõ
Đầu tiên, bạn cần hiểu rõ concept hay vấn đề trước khi minh họa nó bằng biểu đồ. Hãy liệt kê những ý chính bạn còn chưa hiểu rõ về vấn đề để có thể tìm người hay tài liệu có thể giúp bạn hiểu rõ hơn.
Bước 2 – Nháp lên giấy trước
Một khi bạn tự tin đã hiểu rõ concept, hãy tóm tắt các bước của quá trình hay concept đó lên giấy. Bạn có thể thoải mái sử dụng các hình khối, ký hiệu minh họa mà bạn muốn. Có một tip là bạn hãy hình dung mình đang giải thích concept cho một em bé 7 tuổi. Nếu bạn giải thích một concept gì đó cho trẻ con thì thường vẽ hình khối hay biểu tượng sẽ dễ giúp các bé hình dung hơn đúng không nào?
Bước 3 – Chọn framework phù hợp cho biểu đồ
Khi bạn đã vẽ nháp xong, hãy nhìn vào biểu đồ của mình và nghĩ xem nó có hợp với framework có sẵn nào không. Nó có hợp để làm biểu đồ phân làn không? Hay vẽ biểu đồ có chú thích sẽ hợp lý hơn? Hãy nghĩ đến các framework có sẵn và chọn dùng nó khi phù hợp. Nếu không có framework nào phù hợp thì đừng lo, bạn không nhất thiết phải chọn framework có sẵn.
Bước 4 – Vẽ lên máy (+ Một số công cụ hỗ trợ)
Khi đã có bản nháp trên giấy và framework phù hợp, hãy chuyển biểu đồ của bạn thành file số để dễ dàng share được với cả team. Có rất nhiều dụng cụ hỗ trợ bước này, hãy chọn một công cụ bạn thấy phù hợp nhất để tạo bản số cho biểu đồ của mình. Dưới đây là một số công cụ bạn có thể dùng:
- Google draw, Google sheets – Công cụ miễn phí, đủ dùng trong 90% các trường hợp cần vẽ biểu đồ.
- Omnigraffle – Phải trả phí hơi cao nhưng công cụ này giúp biểu đồ trông chuyên nghiệp hơn, phù hợp trong trường hợp phải thuyết trình với bên thứ ba hay đối tác, khách hàng ngoài công ty.
- Invision – Công cụ phổ biến với team UX/ design nhưng nó cũng đặc biệt tiện lợi cho việc thêm chú thích để bình luận/ thảo luận.
- Sketch – Cũng phải trả phí hơi cao như Omnigraffle nhưng nó là một công cụ tốt nếu bạn thật sự muốn biểu đồ của mình có visual đẹp.
- Paper by 53 – Một chiếc app nhỏ xinh cho người dùng Ipad/ máy tính bảng có thể vẽ.
Bước 5: Test trước khi chia sẻ
Trước khi bạn chia sẻ bất cứ thứ gì với các bên liên quan – đặc biệt là trong trường hợp bạn dùng biểu đồ để thuyết trình hay phát biểu trong cuộc họp quan trọng chẳng hạn – bạn nên test biểu đồ với các thành viên trong team trước. Bạn có thể cho đồng nghiệp xem biểu đồ và hỏi ý kiến họ xem biểu đồ diễn tả tốt chưa. Cách tốt nhất là bạn có thể yêu cầu họ nói cho mình nghe biểu đồ đang thể hiện điều gì. Họ có thể không biết background chi tiết về biểu đồ đó nhưng nếu họ nắm được concept chung mà biểu đồ đang diễn tả thì đó là tín hiệu chứng tỏ bạn đã làm tốt rồi đó.
© Nguồn: Careerly.vn
Để tìm thêm những nội dung tương tự, bạn có thể đăng ký tham gia cộng đồng người làm công nghệ trên Careerly App tại: https://try.careerly.vn/welcome/